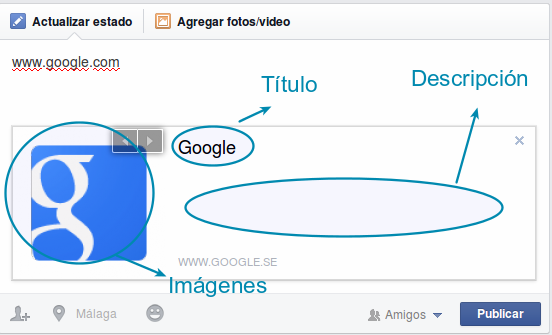
Cuando publicamos un enlace de nuestra web o blog, Facebook acompaña el enlace con imágenes, un título y una descripción.

Es probable que tu caso no sea el de Google -tú si que necesitas que la gente conozca tu producto o lo que haces- y por esa razón, te interesa que cada vez que alguien publica un enlace a tu web aparezca justo lo que tú quieres que aparezca.
La buena noticia es que es posible controlar lo que Facebook -y otras plataformas de resdes sociales como LinkedIn- muestra en relación a tu web. Por defecto, Facebook utiliza las imágenes que encuentra en la página, la etiqueta <title> y la meta etiqueta <meta name=»description«>. Si esta información no es la que quieres que se muestre, puedes forzar a Facebook a que muestre lo que le digas usando algunas meta tags en la cabecera de cada página.
Es decir, entre <head> y </head> de tu código HTML tienes que indicarle a Facebook cuál es la información que quieres enseñar.
<!– Facebook –>
<meta property=»fb:admins» content=»IDENTIFICADOR-FACEBOOK» />
<meta property=»og:title» content=»TITULO» />
<meta property=»og:type» content=»website» />
<meta property=»og:image» content=»URL-IMAGEN» />
<meta property=»og:url» content=»URL» />
<meta property=»og:site_name» content=»NOMBRE-DE-TU-WEB» />
<meta property=»og:description» content=»DESCRIPCION» />
<!– Facebook –>
- fb:admins: Puedes consultarlo tu identificador en https://graph.facebook.com/TU-NOMBRE-DE-USUARIO
- title: Aparecerá en donde ahora aparece Google.
- type: Identifica que clase de web tienes. Para ver los types disponibles puedes consultar http://ogp.me/#types
- image: URL de la imagen que quieres usar y que se mostrará donde ahora puedes ver el logo de Google. Puedes usar varias de estas etiquetas.
- url: URL que se va a mostrar. En el ejemplo, www.google.se
- site-name: Nombre de tu web
- description: Se va a mostrar debajo del título. En el caso de Google, vemos que no se muestra nada.
¿Y de qué va esto?
Se trata del Open Graph Protocol, un protocolo que permite que sitios web puedan ser representados en un sociograma (gráficos en los que se plasman estructuras de redes sociales) como objetos enriquecidos. Facebook ha creado este protocolo inspirado en el estándar de metadatos Dublin Core.
¡No me funciona!
Olvidé decirte el truco final. Para que funcione, tienes que hacer que Facebook se olvidé de la información que tiene almacenada de ti y la refresque. Para eso, tienes que ir a:
https://developers.facebook.com/tools/debug
…y poner ahí la URL de tu web, blog o lo que tengas.
Buena suerte y espero que os sirva 😉